Setting up Google Tag Manager to globally track Vidyard videos is simple. Follow these step by step instructions to get started today.
Overview of the steps involved:
- Create 4 Custom Variables in GTM.
- Set up a Trigger to fire based on a variable’s value.
- Create a Custom HTML Tag to push values into the dataLayer variables.
- Add a Google Analytics Event Tag in GTM that reads variable values and reports the data to GA.
Create Your Variables:
The first 3 variables will allow your custom HTML tag to read the dataLayer values and pass them to Google Analytics dynamically. The custom javascript variable checks the page elements for a Vidyard Video, and returns as true if a video is present. The value of this variable will be used to fire the trigger events to Google Analytics.
Variable 1: dataLayer Action
- Variable Type: Data Layer Variable
- Data Layer Variable Name:
eventAction
- Version: 2
Variable 2: dataLayer Category
- Variable Type: Data Layer Variable
- Data Layer Variable Name:
eventCategory
- Version: 2
Variable 3: dataLayer Label
- Variable Type: Data Layer Variable
- Data Layer Variable Name:
eventCategory
- Version: 2
Variable 4: Vidyard is Present
- Variable Type: Custom JavaScript
// Vidyard is Present Variable
// Returns "true" if there is at least one Vidyard video on the page
function() {
var patt = /play.vidyard.com/g;
for (var e = document.getElementsByTagName('script'), x = e.length; x--;)
if (patt.test(e[x].src)) {
return true;
}
return false;
}
Before Leaving the Variables Page, confirm that you have the following Built-In Variables Enabled.
![Track Vidyard Videos with Google Tag Manager [2020 Update] 1](https://nettlesnet.com/wp-content/uploads/Video-Built-In-Variables-e1554169470862.png)
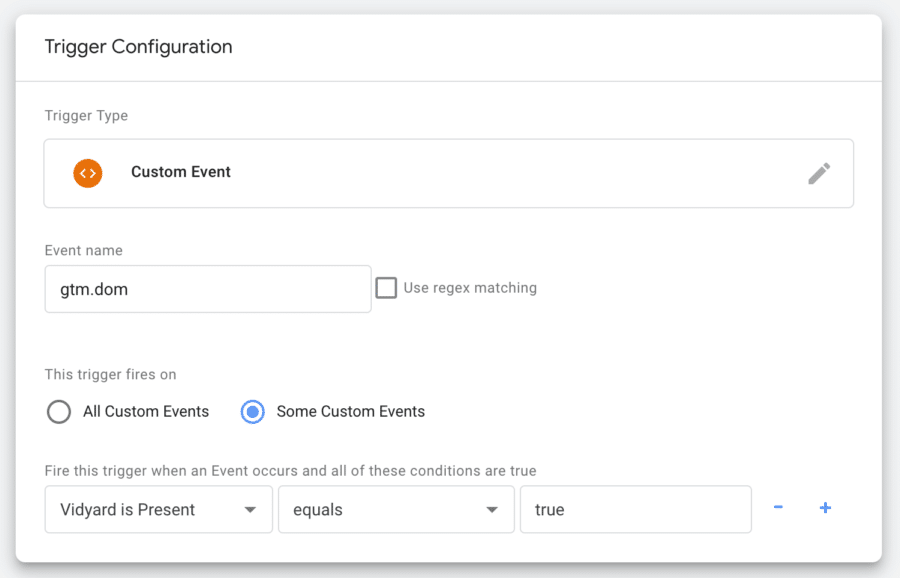
Create the Trigger:
The trigger will fire when our custom JavaScript Tag has the value “true”, meaning that there is at least one Vidyard video present on the page.
Trigger Configuration:
- Trigger Type: Custom Event
- Event Name:
gtm.dom
- Trigger Fires On: Some Custom Events
- Conditions: Vidyard Is Present = true

Create a Custom HTML Tag:
This tag leverages the Vidyard JavaScript API to push video progress events into the dataLayer.
<script type='text/javascript' src="//play.vidyard.com/v0/api.js"></script>
<script type='text/javascript' src="//play.vidyard.com/v1/progress-events.js"></script>
<script type='text/javascript'>
VidyardProgressEvents(function (result){
if (result.event==1) {
dataLayer.push({
event: 'vidyard',
eventCategory: 'video',
eventAction: "Play",
eventLabel: result.player.metadata.chapters_attributes[result.chapter].video_attributes.name
});
} else {
dataLayer.push({
event: 'vidyard',
eventCategory: 'video',
eventAction: "Watched " + result.event + "%",
eventLabel: result.player.metadata.chapters_attributes[result.chapter].video_attributes.name
});
}
}, [1,25,50,75,95]);
</script>
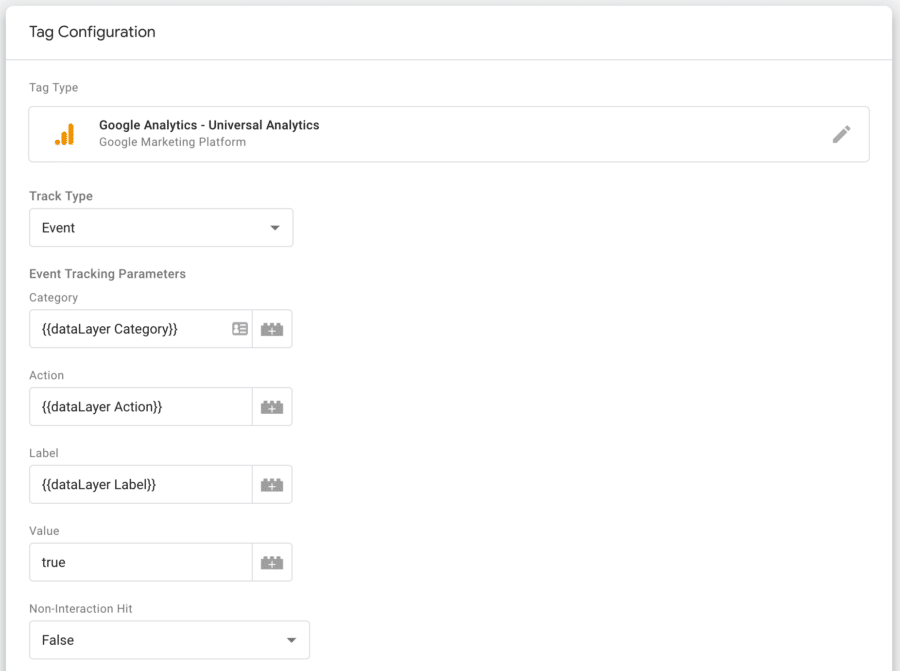
Create the Google Analytics Event Tag
Now you can use your event listener and custom variables to report the video metadata and progress events to Google Analytics.
Tag Type: Google Analytics:
- Tag Name: Vidyard Event
- Track Type: Event
- Category:
{{dataLayer Category}} - Action:
{{dataLayer Action}} - Label:
{{dataLayer Label}} - Trigger: Vidyard Event

Conclusion
Now you are ready to preview and test the setup on your site. Be sure to check the dataLayer Variables and Events Report in Google Analytics before publishing the container.
![Track Vidyard Videos with Google Tag Manager [2020 Update]](https://nettlesnet.com/wp-content/uploads/apple-computer-google-40185-e1555813185198.jpg)